«Вы нашли то, что искали?»
Хуже «онлайн-консультантов» на сайтах, о которых писал Илья Бирман, только такие, неожиданно всплывающие, окошки:

Хуже «онлайн-консультантов» на сайтах, о которых писал Илья Бирман, только такие, неожиданно всплывающие, окошки:


Вчера в Казани прошла очередная встреча «сообщества анонимных дизайнеров» (сокращенно САД). Все было как всегда круто: арт-директора порадовали своими лекциями, а присутствующие открытостью для общения. Самая первая встреча была организована еще в прошлом году благодаря ребятам из казанской студии «Альто Вижн». Целью САДа является объединение местных дизайнеров для общения, передачи опыта, полезного времяпровождения. Помимо общих посиделок к нам в город с лекциями и интесивами приезжали такие крутые дизайнеры, как Людвиг Быстроновский, Вова Лифанов, Иван Богданов и Андрей Кожанов. Кто хоть как-то пересекается с миром дизайна должен вспомнить этих ребят.
В общем, заходите все в группу САДа на Фейсбуке, там публикуются анонсы будущих и фотоотчеты прошлых мероприятий.
Обновление от 22 мая 2014
В открытый доступ выложили лекции с мероприятия.
Сергей Колин — Повесть о настоящем арт-директоре
Ильдар Ахтямов — Как создавалась Универсиада
Марат Хабибуллин — Интерфейсы для людей с ограничениями
Артем Ермолаев — Молодость жива
Ребята из Гугла придумали новый жест для масштабирования карт на мобильных устройствах. Если раньше для увеличения и уменьшения масштаба приходилось разводить и сводить два пальца, то сейчас можно обойтись одним. Для этого делаем двойной тап по карте, причем после второго тапа не убираем палец с экрана и начинаем перемещать его верх-вниз по экрану. Можно проверить в приложении Гугл Мапс для Ай-ОСа или Андроида.
Это круто и удобно. Уверен, скоро все геоинформационные системы внедрят такой способ масштабирования карты.

Давно было желание поехать на мероприятие, посвященное тематике дизайна. В этом году решил воплотить желание в реальность: на следующие выходные еду в Самару, на ежегодный и, можно сказать, легендарный Фестиваль 404. В этом году программа обещает быть особенно насыщенной, потому что доклады будут идти не в два потока, как это было раньше, а в четыре. Основная цель — узнать новое и полезное для себя, ну и познакомиться с интересными людьми. Так что если вы читаете эту запись и тоже едете на фест, подходите знакомиться, буду рад пообщаться :-)
Открывать фестиваль будут Денис Кортунов и Денис Колесников (Кураж-Бамбей). Из докладчиков особенно хочется послушать Илью Бирмана, Таню Мисютину, Алексея Шевелева, Максима Павлова и Артема Поликарпова.
В общем, я наконец-то достиг своей цели попасть на Dribbble. Кто не в курсе, это сообщество, в котором дизайнеры со всего мира выкладывают свои лучшие работы. Попасть туда можно только по приглашению, и чем круче работы в портфолио, тем легче его получить.
Мой первый шот вроде оказался удачным, даже попал в раздел «Популярное».

Когда-то давно нарисовал для себя, решил поделиться с вами.
Перед тем как выложить свои работы в портфолио, дизайнеры обычно обрамляют макеты своих будущих сайтов в браузер и чаще всего в Сафари. Тем, у кого есть ноутбуки Эпл, повезло. Они могут просто загрузить свой сайт в окне и сделать скриншот. Те, кто пользуются продукцией остальных производителей, вставляют сайты в рамку браузера в Фотошопе. Существует также третья группа людей, которая пользуется специальными сервисами и экономят много времени. Рассмотрим эти сервисы.
Это веб-приложение радует не только своим приятным внешним видом, но и интересными настройками. Можно выбрать в каком формате сохранить результат, какую схему браузера нужно использовать, следует добавлять тень или нет.
Тут можно выбрать в качества браузера не только Safari, но и другие популярные браузеры. Также есть опция создания уменьшенной копии, которые можно поместить в превью вашего портфолио.
В этом сервисе все просто. Загружаем наш макет, выбираем браузер, изменяем размер, решаем, нужны ли нам тень и статус-бар, и получаем результат.
Похоже это самый крутой сервис из всех имеющихся. Кроме браузера макеты можно обернуть в Эпл девайсы, начиная от Айфона и заканчивая Аймаком. При этом для них существуют специфичные настройки, например, для Айпада можно выбрать портретную или альбомную ориентацию, а так же его цвет.
Если вы знаете другие подобные сервисы, оставляйте ссылки в комментариях.
Истинный талант трудно не заметить. Особенно когда кто-то подходит и с легкостью делает то, что нам дается с трудом. Возьмите например любого молодого состоявшегося музыканта, художника или двадцатилетнего спортсмена. Безусловно, они талантливы. Какое значение имеет талант в том, чем они занимаются? Двенадцатилетняя пианистка, которая восхищает зрителей своей игрой произведений Баха — несомненно, талантлива. Но если присмотреться, вы увидите, что она работает над собой годами. Она посещает уроки и каждый день по несколько часов играет на своем инструменте. Да, талантливыми рождаются, но навыки приобретаются. Если часто заниматься и тратить достаточно времени на учебу, можно достигнуть совершенства. В этом и заключается весь смысл.
Я знаком с дизайнерами, которые показывали мне свои работы, за которыми стоят годы упорной работы. Они приложили много усилий, начиная с подражания техникам мастеров и заканчивая выработкой собственного стиля. Совершенно ясно, что наличие таланта быстрее приведет вас к цели. И эти навыки помогут получить преимущество над конкурентами. Все знаменитые дизайнеры, которых я встречал (а их было много), добились успеха именно благодаря упорству, а не внутреннему таланту. Также знаменитые дизайнеры обмениваются различными взглядами. Именно путем объединения своих проектов, команд и заказчиков — можно добиться больших успехов. При каждых изменениях они переоценивают систему своих взглядов, подстраиваются под новое окружение. То что было раньше, уже не имеет значения сейчас. И они задаются вопросом: «Что же нам нужно сделать иначе?»
Будьте рядом и услышите, как я произнесу свой любимый афоризм: «Правильные суждения приходят с опытом, а опыт от критики». Я заметил, что великие дизайнеры быстро находят верные решения. За их плечами стоят годы практики. Они отличаются широтой кругозора. Они легко могут распознать необходимые образцы. Они постоянно применяют свои базовые знания. Не переживайте, если вы не совсем талантливы: найдите выход. Совершенствуйте навыки и чаще применяйте их на практике. Измените окружение, чтобы получить новый опыт. Именно так можно стать успешным. Наличие таланта лишь делает нас непохожими на других, когда мы уже овладели навыками и получили достаточно опыта. Не талант, а именно навыки и опыт выделяют известных дизайнеров от всех других. Так талант играет наименьшую роль из этих трех составляющих успеха.
Наконец-то Гугл сделал это:

Скорее всего многие знакомы с сайтом Subtle Patterns, на котором находятся классные паттерны для сайтов, которые можно скачать совершенно безвозмездно.
Но, наверное, не все заглядывали в раздел «Snacks», где находятся такие интересные плюшки, как плагин для Вордпресса и специальный скрипт, который позволяет «приодеть» любой сайт в эти самые паттерны.
Плагин для Вордпресса дает возможность в несколько кликов поменять фон на своем сайте.

А благодаря скрипту можно посмотреть, как будет выглядеть тот или иной фон на любом сайте. Для этого необходимо из блока «Global pattern preview bookmarklet» перетащить в закладки ссылку «Drag me to the bookmarks!» и нажать на неё, находясь на каком-либо ресурсе.

Ну и помимо этого, в разделе можно скачать обои для компьютера или Айфона.
Обновление
С сайта почему-то убрали JS-закладку. Вместо нее появилось разрешение для Сафари, которое выполняет ту же функцию.
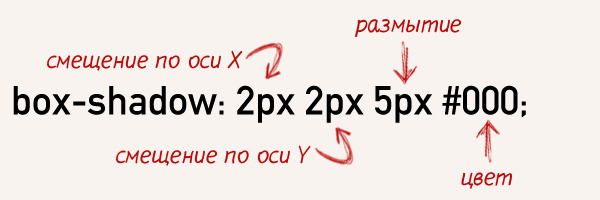
Box-shadow — мощное CSS свойство, которое поддерживается современными браузерами. С его помощью можно сделать действительно крутые вещи. Давайте начнем с основ свойства box-shadow и в итоге перейдем к рассмотрению псевдоэлементов ::before и ::after.

box-shadow:2px 2px 5px #000;box-shadow:0px 0px 10px #000;
box-shadow:inset 2px 2px 5px #000;
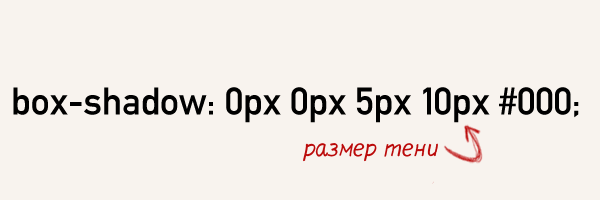
box-shadow:0px 0px 5px 10px #000;box-shadow:0px 15px 10px -15px #000;box-shadow:inset 0px 15px 10px -15px #000;box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;С помощью псевдоэлементов ::before и ::after мы можем создать реалистичную тень не прибегая к использованию изображений. Взгляните на пример:
<div class="box11 shadow"></div>.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
display:inline-block;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow:before, .shadow:after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
.shadow:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}